Home » Troubleshooting
Category Archives: Troubleshooting
AWSOM Pixgallery 4.6.0 beta 1 now available
Hey everyone,
I have a beta version of AWSOM Pixgallery version 4.6.0 ready for download for those who like to look at things early. This version only has 2 new things in it: a fix setting that allows you to turn off post scanning of images (this will help with people who report slowdown of their index page when pixgallery is active), and also the redesigned settings page which groups things more logically.
I’m still working on the theme elements, but for those of you having the major slowdown issue this version will fix that while you wait for the next full release.
The files can be downloaded here: http://www.awsom.org/filerepository/awsom-pixgallery460beta1.zip. Just replace the files on your server with these and you should be good. Load the settings page and save the options to enable the new setting.
RSS irritations in WordPress
I’m currently working on adding comic thumbnails to the RSS output of our comic site http://www.onezumi.com, but have discovered a very irritating fact: WordPress does not allow img tags in the description field in the RSS XML. As a result most feed readers will not see the images and won’t display them. (the default Firefox feed viewer being one of them). The img tag does get added to the content encoded element, but that’s less supported right now. So my normal technique is to write up a quick plugin to correct this….but apparently that’s not possible. All of the hooks and actions out there do not allow for this be accomplished. So it comes down to the old fashioned “hack the core file” thing to get this fixed. I hate doing that, but in this case there’s no other way to do it. The actual file to hack (for RSS2 feeds) is located in your wp-includes folder and is called feed-rss2.php. There are two lines in there that have the description element, one for if you are using only an excerpt, and the other if you are doing full text feed. Basically you hack the line to put in whatever you want right after the [CDATA[ part, or right before the final ]] of the line.
Of course you will now always need to remember to either add this back in after upgrading versions of WordPress, or keep a copy of this file and just merge it into things afterward (and make sure any updates didn’t affect this file).
The one thing that is unfortunate is I was hoping to be able to add some stuff to my plugins for this for anyone to benefit, but can’t. Oh well.
Design Dilemmas: CSS versus Tables
Sometimes CSS issues aren’t worth fixing. Over at our webcomic site Onezumi.com we had a new requirement that had us displaying 2 different comics on the index page at once. We also wanted to have the news posts associated with each comic also appear on the index (each comic has it’s own category), but side by side, not in a single loop.
The actual code to get separate loops working is a bit tricky, but not too hard once you understand the process. The major issue arose in getting both posts to appear and not overlap or conflict when appearing side by side.
The typical way to do this in a theme is to make both loops into separate HTML div’s, then do a float on them to get them to appear next to each other. The problem comes in when you need to retrofit this into a theme and CSS setup that wasn’t initially set up with this expectation.
The cascading nature of CSS is normally a good thing–the evil comes in due to different web browser compatibility levels, as well as weird “by design” issues with CSS itself. One of the most frustrating things with CSS is that due to the cascade, you may not actually easily know why something isn’t appearing correctly. While the element level can clearly have a specific CSS entry that tells it to do something, there are times when an overarching CSS entry (like a div level img setting behavior) can override your local entry. It involves which CSS entry the browser decides to do first, then second. You would assume that the local entry would trump the div level one, but that’s not always the case.
Anyway, back to my specific problem: The floats for the 2 news entries weren’t working properly. The CSS caused elements from both div’s to overlap, or get pushed under the other div. Or the background wasn’t being extended correctly behind both divs. It was turning into a mess.
Then the answer hit me: screw CSS for placement. While I’m sure many people will choke on this statement: Tables almost always work properly for placement, so use them sometimes where appropriate. In my case all I needed to do was make a simply 2 row table and place each loop inside each td.
Boom, works great and no issues for any browsers. And yes, I did use CSS to make the look of the table correct. A bonus is the mobile version of the site looks perfect since tables are easy things to get correct in even the crappiest mobile browser.
So, my lesson is sometimes it’s not worth ripping things apart when the simple solution is available.
AWSOM Pixgallery performance tuning
WordPress is a very powerful content management system. The cost of this power can sometimes be at your server’s CPU and memory resources. One tip for anyone using AWSOM Pixgallery, and NOT using it’s built in lightbox effects, is to simply turn off it’s usage of the built in effects library. This setting is in the Pixgallery admin settings/options page and is listed as “If you want to use a 3rd party javascript plugin and turn off the built in system, set the following setting to “custom” and input the custom rel code needed to add the effect to your images in the following box.”
What you are doing is turning off the loading of pixgallery.js.php, which can easily cut down on your file transfer amounts as well as overall server cpu/memory resources.
I’ll post more tuning tips over time for my plugins, as well as general ideas for overall speed/resource tuning for WordPress.
How To Change the Language Used in a WordPress Plugin
This is a brief tutorial on how to update your AWSOM News Announcement database table to display any language type you’d like. It’s actually pretty straight forward. It’s best if you do not have any news posts saved since changing the language type might make them display incorrectly.
First thing you need to do is go to your web server and go to your MySQL administration tool. Typically this is a program called PhpMyAdmin (which I’ll be using to demonstrate–but any program will work as long as you can access the same areas I’ll be showing).
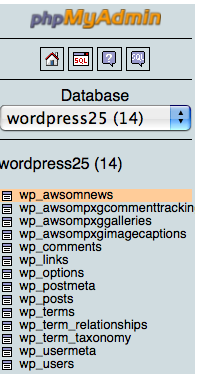
Start by selecting your WordPress database. This is the database you input into the wp-config.php file when you originally set up WordPress. You can select from your current databases by using the drop down menu on the left side:

Once you’ve selected the correct database you need to go to the AWSOM News Announcement table that’s in the database. It is named awsomnews but has a header prefix that’s typically wp_, but could be a custom one that you added to the wp-config.php file. click it’s name in the list under your database name on the left and it should open a new page in the main area showing details of that table.

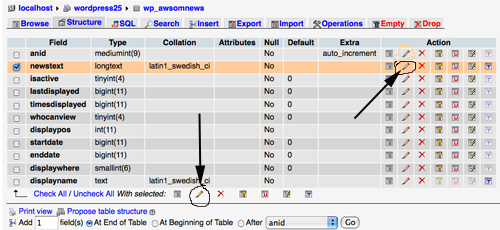
Notice that there is a column called “collation” and it lists “latin1_swedish_ci”–this is the default language type that MySQL uses unless specifically told to use a different language type (MySQL is originally a swedish product). This language type does not display Asian or other non-English lettering based languages well (and honestly has issues with regular English also). What we need to do is change this to the correct language for you.
You can do one of 2 things at this point. You can mark the checkbox next to “newstext” and click the bottom pencil icon or more simply click the pencil icon in the same row. This will open up the individual field for editing.

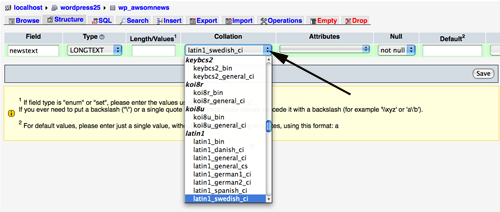
Now, the difficult part. In the collation drop down select the language type you’d like. Yes, there are a very large number of them and it’s not always easy to know which one to use. For regular English “utf8-bin” is good. You’ll need to look this up for your own language since I have no idea what’s good for any other specific language. Once you know which one you want make sure it’s selected in the drop down box. Then click the “save” button.
That’s basically it. Go and try it out.