Below are 2 example galleries using the plugin, click on each folder to see the images within:
Add The Feed For This Gallery To Your RSS Reader: Click Here.
| Download the Current Stable Version: AWSOM Pixgallery 4.8.0 plugin |
The example archives on this page are designed using the AWSOM Pixgallery plugin version 4.8.X. The original Pixgallery plugin was written by Nathan Moinvaziri of nathanm.com. The AWSOM version is a collaboration between Mr. Moinvaziri and myself.
Some of the features of this plugin are:
- Easily Get Your Work Seen: With the New Image/Gallery RSS system you can let people always know when you’ve added new images to any gallery. With the new integrated ShareThis functionality people can easily share links to any of your galleries or images with their friends or the world.
- Easily Installed: AWSOM Pixgallery requires no theme editing and creates all tables, cache folders and default gallery folders for you with a single activation click on your plugin admin page.
- Drop and Go functionality: Upload your images into a folder on your server, put a code in a post or page (which Pixgallery can generate for you), and immediately have an automatically created gallery with thumbnails, watermarks, news post interlinks (when used with the Comicpress theme system) pagination and more in seconds.
- Easily Updated: Adding or removing images is as simple as adding them to the original folder–Pixgallery detects the new or changed images and adds them into your gallery with no work on your part. You can even add entire new folders of images just as easily by uploading them.
- Easily Add Metadata: Click on the link under any image (when logged into your site) and immediately go to a page to input custom names, tags, links, etc.–all using the New Advanced Visual Editor or code view editor. Now you can also display Photo EXIF data and IPTC data automatically. You can even optionally update metadata for your images directly through the thumbnail view!
- Easily present the images the way you want: Pixgallery can show your images in alphabetical order, the order they were added to the gallery, by numerical sort or the reverse of any of these types. Also add CSS options directly through the admin interface to theme your gallery to more closely match your website theme, or to show off your gallery in a special way.
- Show off your best work: Use the Custom Gallery Image system to have any image you want represent the folder icon for a gallery.
- Show Review Galleries like the Big Guys: Pixgallery can limit the thumbnails of galleries in your posts to a set number, with a “click to see more” link beneath, just like all of the major review sites–you can also choose to show names and captions with the images or simply present the images by themselves.
- Full Control over Image sizes and display: You choose the thumbnail size and Pixgallery creates them for you. You can even limit the “full size” images to match your theme’s width–All With the expected range of pop up window, open in new window, or “lightbox” new layer effects to display the actual full sized image. You can even set to automatically have Pixgallery hide your sidebar area to show more of your images in your gallery.
- Get Quick Feedback:You can optionally turn on the Individual Feedback system to have all comments placed on a gallery page or post “sticky” to the image or folder they were entered against, this sytem integrates directly with WordPress’s own comment system so all of your regular comment addons work with it, and all of your protections still work to keep your galleries spam free. And Yes, it works with the new WordPress 2.7 Nested comment system!
- And many more features, with active and fulltime development ongoing. Your feedback has added directly to the feature set of AWSOM Pixgallery and is taken seriously. We want Pixgallery to be the easiest and best solution to adding an Image, webcomic, or photo gallery to your WordPress install.
View The Video Tutorials for this plugin
Read The AWSOM Pixgallery Install Guide
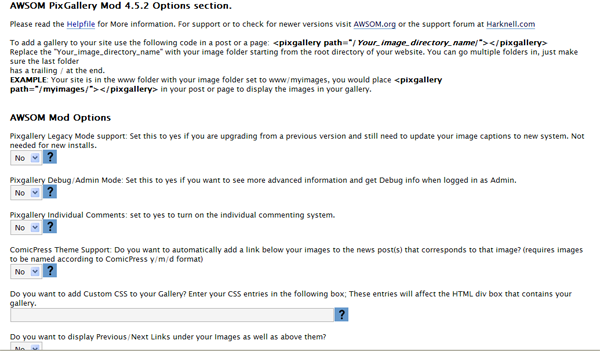
Read The AWSOM Pixgallery Options Guide
Read the AWSOM Pixgallery FastFlow Usage/Workflow Guide
Read The Plugin Troubleshooting Guide
Here’s a picture of the New Admin functions:

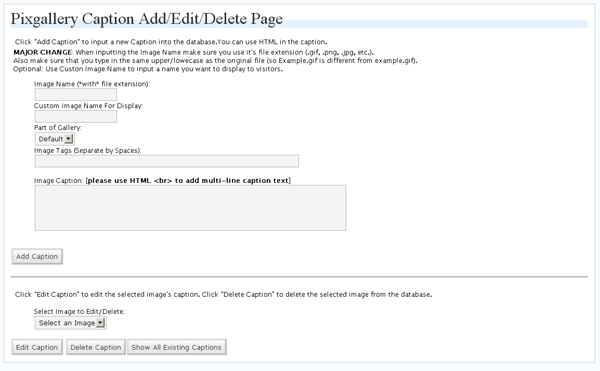
Here’s a picture of the Write page to enter Captions:

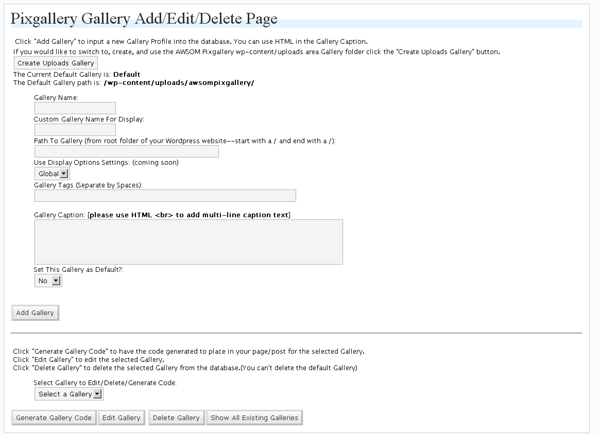
Here’s a picture of the Theme page to enter Galleries:



[…] AWSOM Pixgallery 4.5.7 […]
[…] Awsom PixGallery […]
[…] AWSOM Pixgallery 4.5.3 (Resim galerisi eklentisi) […]
[…] AWSOM Pixgallery 4.5.7 […]
I installed the plug-in and noticed a dramatic increase of loading time! I had to remove it because of that, is there an update to fix this or should I look into a different plugin?
Hi Nate,
I believe you are seeing the issues due to your use of “foreign” images in your site. By foreign images I mean images not hosted locally on your server. As a result Pixgallery is attempting to get info on those images from the other server and it is taking a long time. I would generally suggest you consider making a copy of the images you want to display and using the WordPress image uploader to add the images to your posts.
Well the photos on my scrolling image gallery (on my side bar) are hosted through myspace, but when I setup the pixgallery I used 3 test images that were uploaded to my server and what I noticed was that when I had pixgallery installed and linked to a published page the loading time on my site was well over 30 seconds. However when I hid the linked page the loading time increased greatly! Anyway I liked your plugin but I think I’m going to just manually create my gallerys instead. Let me know if you figure out why it did this.
[…] Plugini indirmek için buraya anasayfas?n? ziyaret etmek için ise ?uraya […]
WordPress is shit… but since I use it anyway I have no choice…
this plugin doesn’t work in WP2.7…
wtf… always problems with WP and plugins…
Hi 1000goals,
The plugin does in fact work in 2.7. From your other comment the error you are reporting is due to a GD image library problem–>Which is it’s not installed. Image manipulation in php requires a library to be installed (and by default in most cases it is) but it seems in your case it isn’t. Ask your server admin (or do it yourself if you run the server) to add GD into your version of php.
I have an issue. I have wordpress 2.7, and when I upload a picture into one of the galleries, the thumbnail works fine, but one you click on it, the page it creates only has a small white box with the link name in it. However, if you click on the little white box, it will take you to the full picture. This worked fine in 2.6. What am I missing that it won’t generate a picture on that second page?
thanks for the info. I trying to setup a wordpress blog. thanks again.
Nevermind, I found the issue. I had my permalink setting to “month and name” and for some reason that was causing the issue. I changed it back to “default”, reloaded, and the picture popped right up.
Any idea why it works that way?
Other than my slight hiccup, great plugin.
[…] AWSOM – AWSOM is an easy to manage image gallery for your WordPress blog. It features “drop and go” functionality, ability to sort in a variety of ways, and custom image resizing and display. […]
Is there a way to get a thumbnail, or larger picture, to go directly to a url?
I like for someone to click on the thumbnail, see the larger picture, and then when they click on the larger picture, it takes them to a url, and not just the full size picture.
Or possibly put the caption above the picture at least?
Hi John,
Answers to both of your questions:
The plugin doesn’t have a current way of making the large image instead link to a URL. It’s a good idea though so I’ll add it to the dev list. (To do it now would be a bit of serious recoding so I can’t give an easy mod code listing for you).
The second thing though is “easy” and simply requires you to mod one line of code in the pixgallery.php file.
Find line 1963
starts with: $Output .=
find the part: $captionforimage
Delete it from it’s original location and place it before the part on the same line: <img
And add an HTML line break statement directly after the $captionforimage so that the image is below the caption.
I’m sort of stuck explaining this because WordPress doesn’t like displaying code, so I can’t show you the full line of code, but that’s basically the deal. I’m hoping to add in much more theming in the next version of Pixgallery so you can choose these sort of things from the admin area.
Hi Harknell, remenber me?
French guy who asked you about adding a rating system per image?
Is this always in the dev-list?
When could I get the next release?
Thx and don’t forget : I’m still French, so forgive me if my English is bad ;-)
(Follow this link if you don’t remember)
http://www.awsom.org/awsom-pixgallery/comment-page-1/#comment-21325
Thx again ;-)
Hi Seeeb,
I remember you, and your request. I have so many projects going on (many non-WordPress) that my dev time for Pixgallery has been affected. I’m hoping to get back into it soon and release a version with way better theming and other elements, so I’ll be looking at the rating system and other parts to be added then. Can’t give a good time estimate thought.
[…] sorunlar ç?karabiliyor. Plugini indirmek için buraya anasayfas?n? ziyaret etmek için ise ?uraya […]
[…] Check it out here :- AWSOM PixGallery Plugin […]
[…] Check it out here :- AWSOM PixGallery Plugin […]
[…] AWSOM PixGallery Plugin […]
[…] Check it out here :- AWSOM PixGallery Plugin […]
Hello –
I am trying to setup the AWSOM gallery in a wordpress blog for a friend. I’d like to use the same border that you use for your administrative screenshots. How can I do that? Specifically the blue border with diagonal lines
The Blue border that appears is part of Pixgallery’s CSS/javascript function. It’s a background image that gets added behind images if you leave things at default and leave the built in javascript library on. If it’s not working please post a link to your gallery page so I can check it out.
[…] ?????AWSOM PixGallery Plugin […]
The plugin doesn’t work in wp 2.7.1?
Hi, As far as I know the basic plugin functions do work in WordPress 2.7.1, but I am investigating some issues with some of the sub features like watermarking. I hope to finally get the next release worked on soon to add in new features and and fixes that are needed.
My customer receives the following error when uploading pics:
Fatal error: Allowed memory size of 23068672 bytes exhausted (tried to allocate 1704 bytes) in ***wp-content/plugins/awsompixgallery/pixgallery.php on line 995
The pic he tried to upload was 1 MB so it doesn´t really exhaust the mentioned memory size.
Is there a limit of the maximum size of each pic?
Thank you for your help!
Hi, that error is related to the size of php memory that the server is allowed to handle during one process. While the file itself might be small, the combination of WordPress plus file handling actions needed to process image file creation can sometimes be more than the server is set to allow. The only way around this is to use smaller image files or set the server to a higher memory limit in the php.ini file. In some cases you can also set this memory limit higher using a .htaccess file.
[…] WP Photo Album Plugin FlippingBook Gallery Plugin NextGen Gallery Plugin Lightbox Gallery Plugin AWSOM PixGallery Plugin Falbum Gallery […]
I would like to remove the borders that show around the picture
the picture seems to be showing inside many cubes
( i don’t know if u got what i mean, appreciate your help)
Hi, the border you are seeing is due to the CSS file used in the pixgallery plugin. if you open the file pixgallery.css in the plugin folder you can alter any of the css that is displayed for images and the gallery itself. The specific effect you are seeing is due to the background property being set to a tiling image. Remove this from the css and it will disappear.
I trying to use this on my blog. I love the site.
Roger
I would first like to thank you for a easy to use and flexable addition to my page.
My question (and this is from someone with moderate css skills) I would love to know how to move the block of thumbs literally lower into my page if possible. Right now it automatically places the thumbs at the top of my page, and unfortunaly on my page design I need it about three lines lower so as not to impede some graphics my page uses.
thank you
Hi DJ. The easiest solution is to add a padding-top or margin-top statement into the Pixgallery CSS field in the settings/options page for pixgallery. You’ll need to test how much px to add to the entry. It works just like any regular css entry so put in the entry then save your settings.
The caption is not appearing on galleries. Instead a button saying “Add Gallery Caption” is appearing. And when I click on the button, it takes me to the interface where I can “add” a new gallery.
Any solution?
Hi Mukesh,
So is the problem that you added an entry in the admin area for a gallery, then went to the gallery and it didn’t appear? “Add Gallery Caption” means there isn’t a gallery caption yet in the database for that gallery, so it takes you to a blank entry form so you can add a caption. Each level of a gallery can have a unique caption.
When I click on my thumbnails, it is going to the home page instead of displaying the scaled image.
I am trying to display the gallery within a page. i.e. http://whydoesmycat.com/pictures
Any solutions?
Typically that has to do with the path of the cache or gallery being incorrect in the settings area. You might need to add or remove a / in front of the cache path setting in the pixgallery options/settings page, or possibly set the “absolute linking” function on that page to on.
I’m trying to find a gallery that I can modify to generate shopping cart buttons from the file names. I’m using the very popular and free Mal’s Shopping Cart.
Currently, I am using a customized Photoshop Web Photo Gallery that generates HTML pages for me, but I am trying to move everything to WordPress.
So… I guess I’m wondering if from your architecture/code, I could generate the code from the file name as the product field and then have a default price that can be changed via a custom field:
The most basic code generated would look like this:
I think this would be a great feature for your plugin, and very easy to maintain.
Sorry, my code did not go through…
it’s <a href="http://ww/#.aitsafe.com/cf/add.cfm?userid=gg12345&%20product=PRODUCT+NAME+FROM+FILE+NAME&price=0.00">Add to Cart<</a>
Hi Maida,
I have definitely thought about doing that, and it’s on my dev list. Considering that the name of the file, or custom name of the file from the caption, are variables–I could add in a feature that asks the admin for the generic link to their store and then supplies the file/custom name into the url. The main issue I’ve had with this though is every store in the universe uses a different system for their products and how you find them int heir store–so it’s not a process I’ve found to be easy to code for. As a “custom” project I could probably add in code to do this for a specific user, but that wouldn’t scale to other people well. I have about a week more of work on another major project but after that I might have time to actually look at adding new features to pixgallery.
Hi harknell,
Thanks for the reply.
It doesn’t have to be shopping cart specific.
I was thinking more about a custom caption field that allows HTML which can be generated using a user-defined template.
My sample template would be:
[filename] <a href=”http://ww/#.aitsafe.com/cf/add.cfm?userid=gg12345&%20product=[filename]&price=0.00″>Add to Cart</a>
And that could would be used to generate the caption for each image.
Does that make sense?
There are other uses for this feature than shopping cart links.
I’m going to take a look at the code myself to see if it’s something I could hack in for now.
Thanks again for your reply and your plug ins!
Maida
I tried it and it works great. Thanks, again.
[…] Awesomepixgallery Let’s face it… there isn’t a perfect gallery out there. If it looks good, it’s slow – if it’s ugly is fast and no one wants it anyway. APG is a good compromise between all the features out there. APG does have a superior intergration interface (after you upload pics you have quite a bit of control immediately to place/shape the image). […]
[…] Awesomepixgallery Let’s face it… there isn’t a perfect gallery out there. If it looks good, it’s slow – if it’s ugly is fast and no one wants it anyway. APG is a good compromise between all the features out there. APG does have a superior intergration interface (after you upload pics you have quite a bit of control immediately to place/shape the image). […]
latest WP 2.7.1 – i’ve installed this plugin as instructed, but when i use the code line:
ALL i get is an error message:
Error: Path does not exist [/wp-content/uploads/awsompixgallery/]!
What’s happening ?
Hi Petr. The code you added to the comment was filtered out so I can’t see it. I assume you are referring to the pixgallery path code for a post. First question is obviously do you have that folder on your server? That’s the location that pixgallery automatically makes as a place to put your default gallery. In some cases this folder may not be created due to permissions on your server. Also, please post a link or submit one to my using my contact form so I can see what’s happening on your site.
So how did you get Error: Path does not exist [/wp-content/uploads/awsompixgallery/]! to be fixed? I got the same problem. folder is created
[…] AWSOM Pixgallery Art/Webcomic plugin […]
[…] AWSOM Pixgallery 4.5.3 (Resim galerisi eklentisi) […]
[…] Check it out here :- AWSOM PixGallery Plugin […]
[…] Check it out here :- AWSOM PixGallery Plugin […]
[…] 39. AWSOM Pix Gallery […]
Hi, question I and trying to install your plug-in, but when I try to activate it I get “Error 500 – Internal server error
An internal server error has occured!
Please try again later.”
I am not sure what this about, new to wordpress.
Hi Rex, are you trying to install the plugin using the automatic installer within WordPress? If so it won’t work unfortunately. The plugin can only currently be installed by downloading a copy of the files then moving them to your server into the plugins directory.
Awesome plugin, but I have 1 problem: my thumbnails display, BUT I get an error message saying it cannot find them. I know it sounds weird, but look at this:
http://www.ufcscoop.com/arianny-celeste/
The images go to the correct path, but under the error message, /wordpress/ is missing from the path, which is why it cannot find the image and results in an error. I don’t understand how it finds the image, but results in an error. I played around with things and if I tweak some things, the images don’t appear at all. How do I fix this?
After looking at the page it looks like you’ve used a different system for this gallery. So unless I hear back on this I’d guess you “closed” this request.
[…] Pixgallery [DEMO] : Integrates well with the blog, sort of odd that thumbnails open images in new blog page, then […]
Commenting on indivual images – dont appear even though I have turn-on (Pixgallery Individual Comments) the featured.
please help/suggest. thank you.
Hi y,
There are 2 things necessary for individual commenting to appear. 1 is to turn on my option. 2, however, is to have support in your theme to display the commenting area itself. I’m assuming your using Pixgallery in a page, not a post. Many WordPress themes do not have commenting set up for pages by default. So unfortunately in that case you’ll need to contact the theme designer to have him send you the code to do this, or look up the method for adding comments to a WordPress theme from the WordPress.org website and edit the theme code yourself.
What my plugin does is alters the behavior of WordPress’s comment system to only display comments that were entered on a specific image/gallery page. I guarantee if you add a gallery to a post you’ll see the individual comment system in action.
This support thread has some tips and is a place to start: http://wordpress.org/support/topic/206911
[…] Check it out here :- AWSOM PixGallery Plugin […]
[…] AWSOM Pixgallery 4.5.3 (Resim galerisi eklentisi) […]